Add the Canadian Payment Gateway - Legacy Integration
Installing the Zip payment gateway in a Shopify store only takes a few moments. To install the gateway, please first login to your Zip Merchant Portal.
The key detail is that only the Shopify Account Owner can add or edit payment gateways.
Activate the Payment Gateway
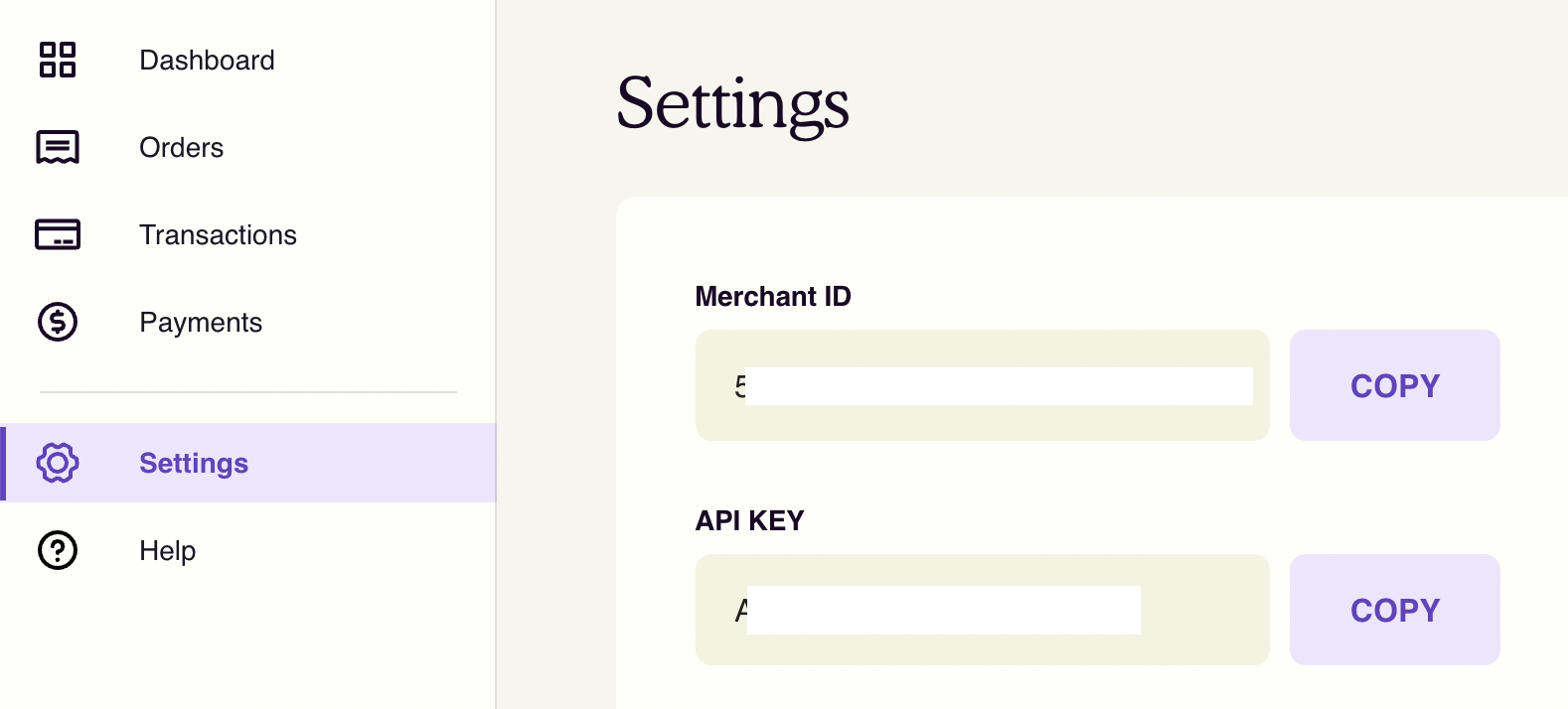
- After successfully setting up Zip Connect (powered by Stripe) for your Zip account, you can add Zip as a payment option in your Shopify store. You can find your account credentials in the Zip Merchant Portal (Settings tab).

- Install the Zip Canada payment gateway by navigating here. You will need to login to your Shopify store using the Shopify Account Owner credentials.
Please ensure that Zip Connect is set up prior to adding the Zip payment gateway to ensure that you receive payouts for your Zip orders.
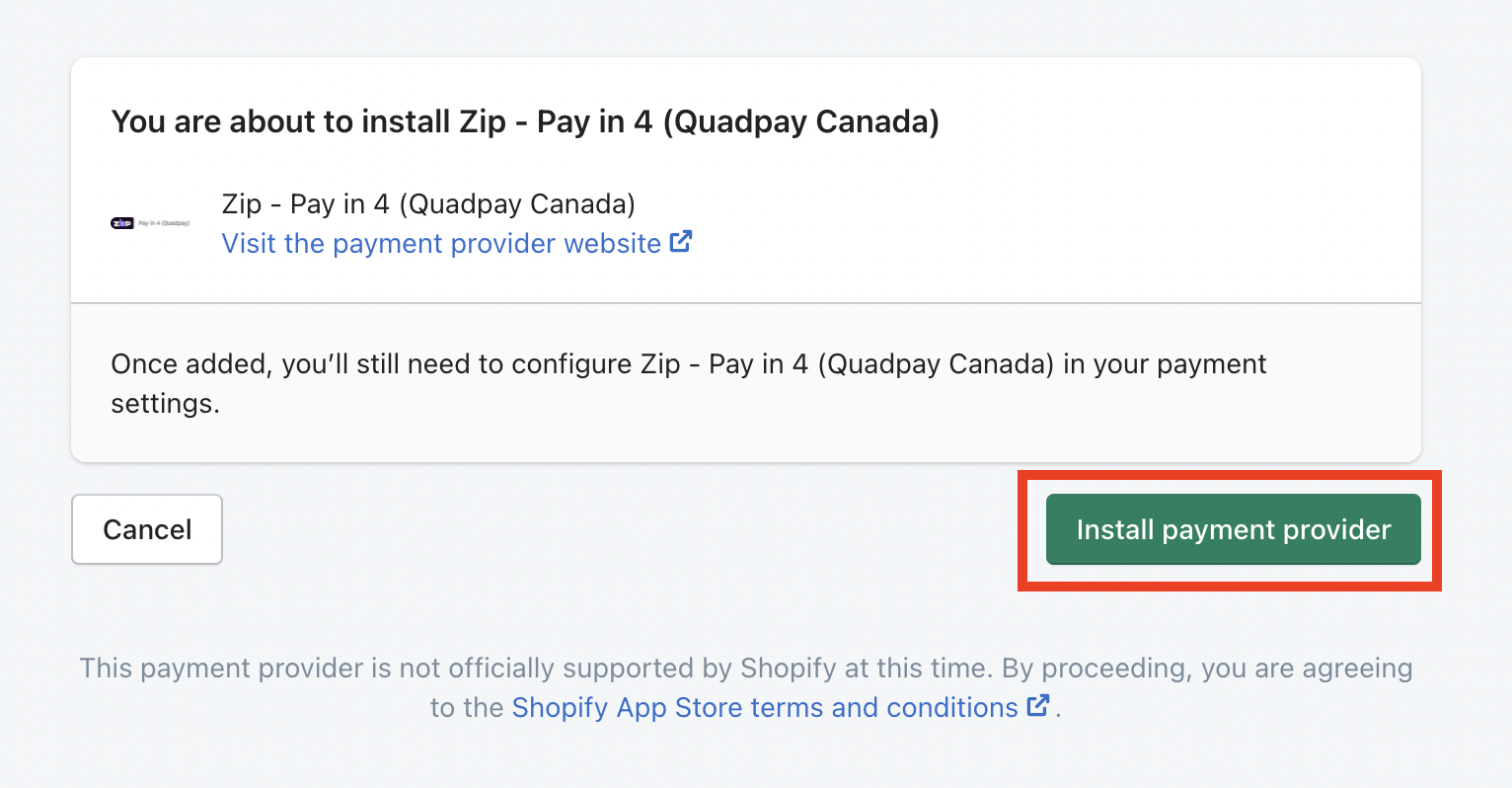
- Once logged in, you will be asked to approve adding Zip to your Shopify store. Click the Install payment provider button.

-
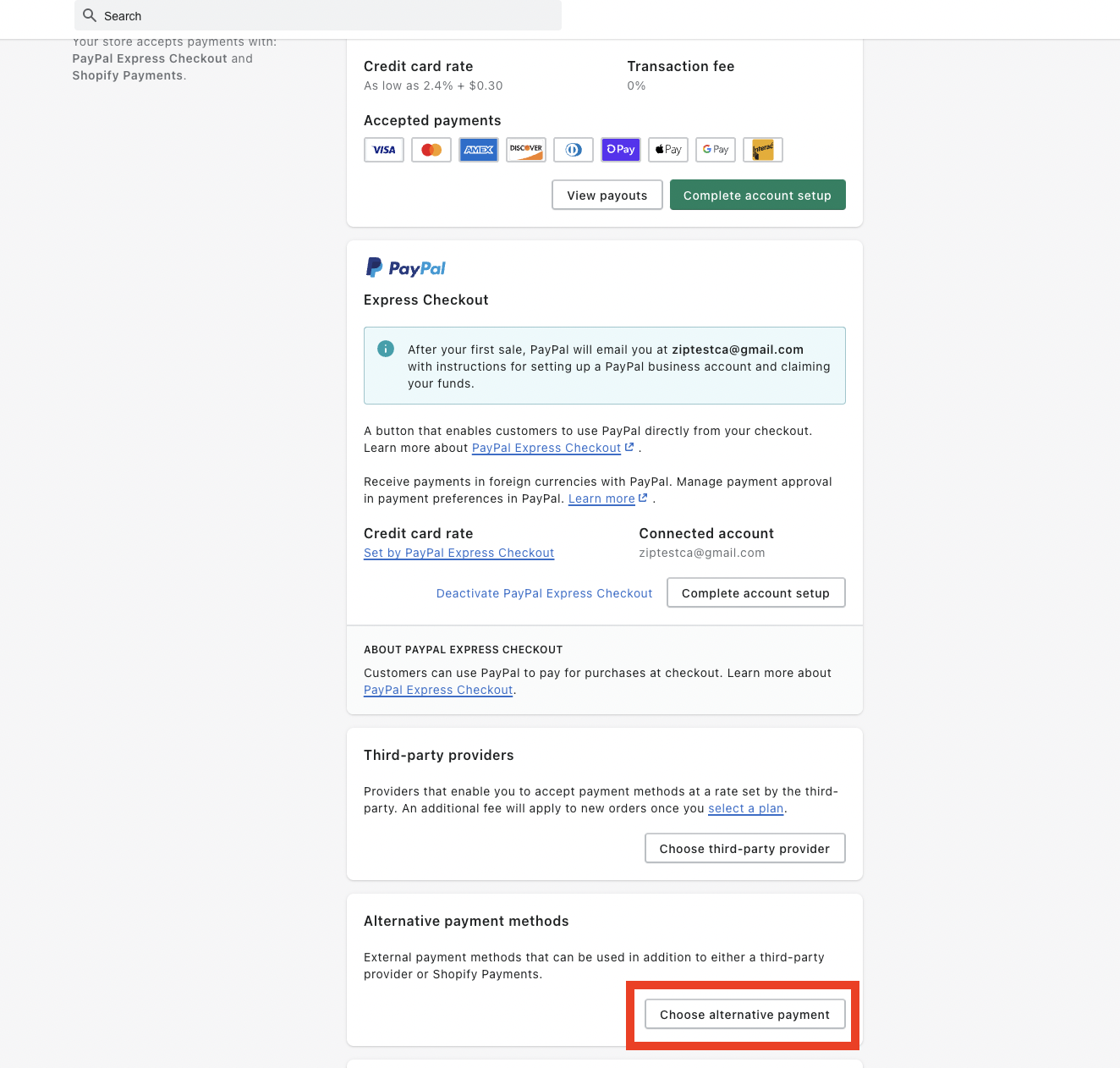
You will be directed to the Shopify Payment providers page.
-
Under Alternative payment methods select Zip.

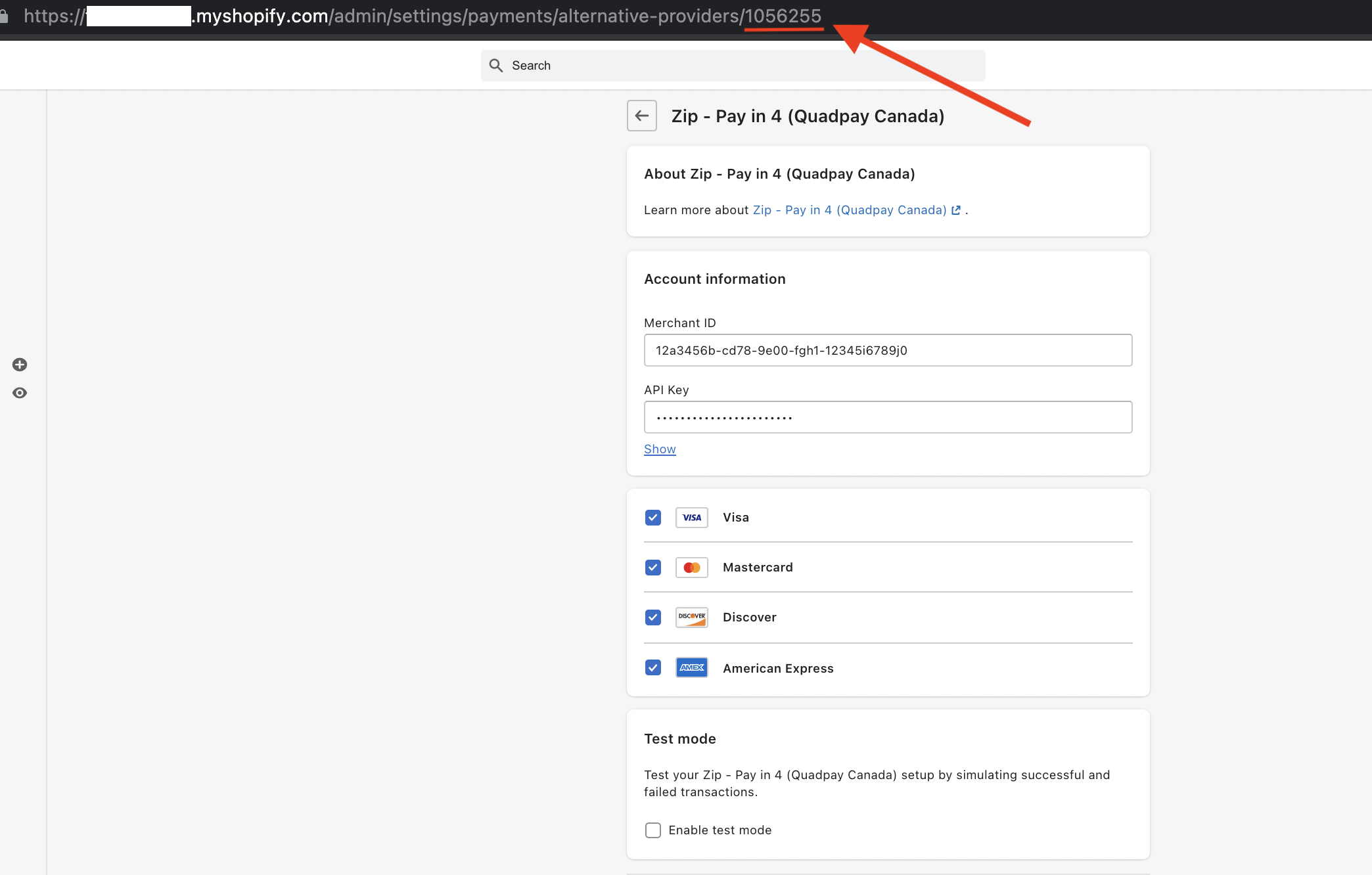
- Be sure to update the URL to the Zip CA payment provider (1056255) to ensure that you have the Zip payment gateway for Canada.

-
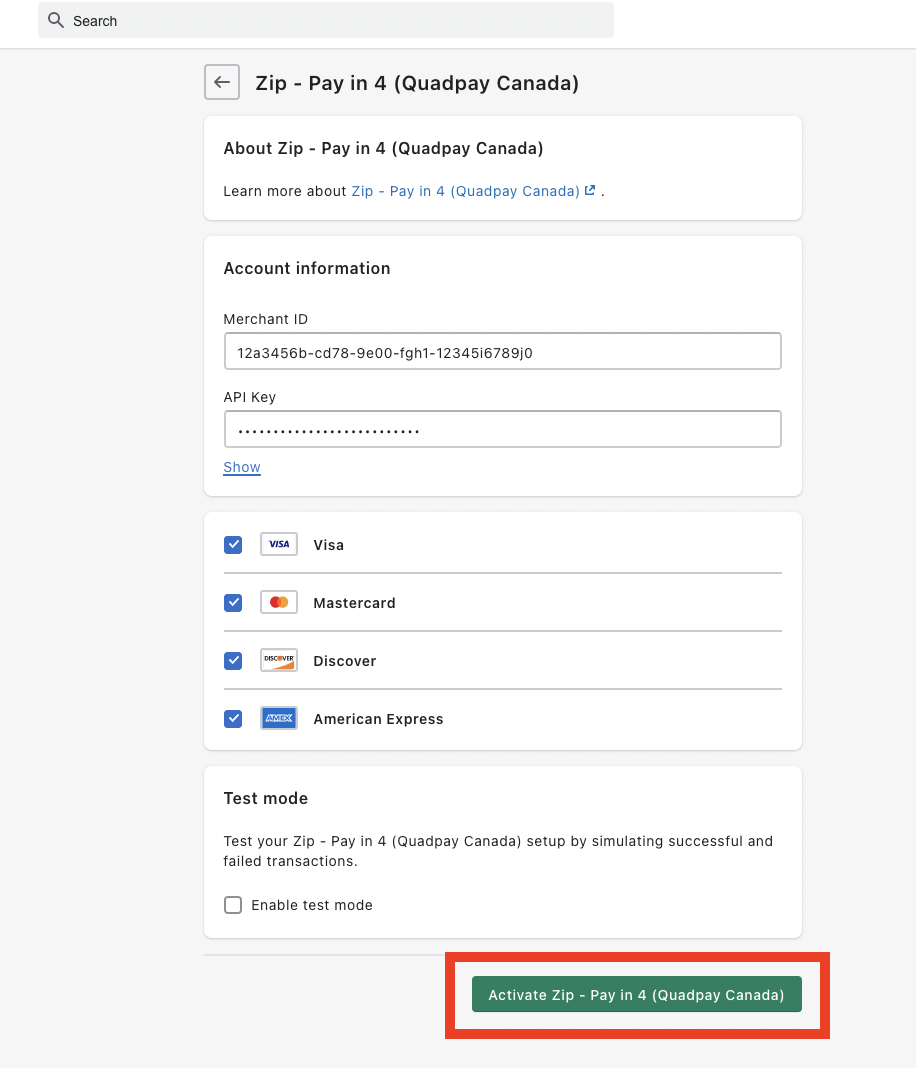
Copy and paste your Zip Merchant ID and API Key provided to you in the Zip Merchant Portal.
Take care not to add any additional spaces or characters to these fields. -
Click the Activate Zip Canada button to save your credentials and activate Zip as a payment method on your Shopify store.
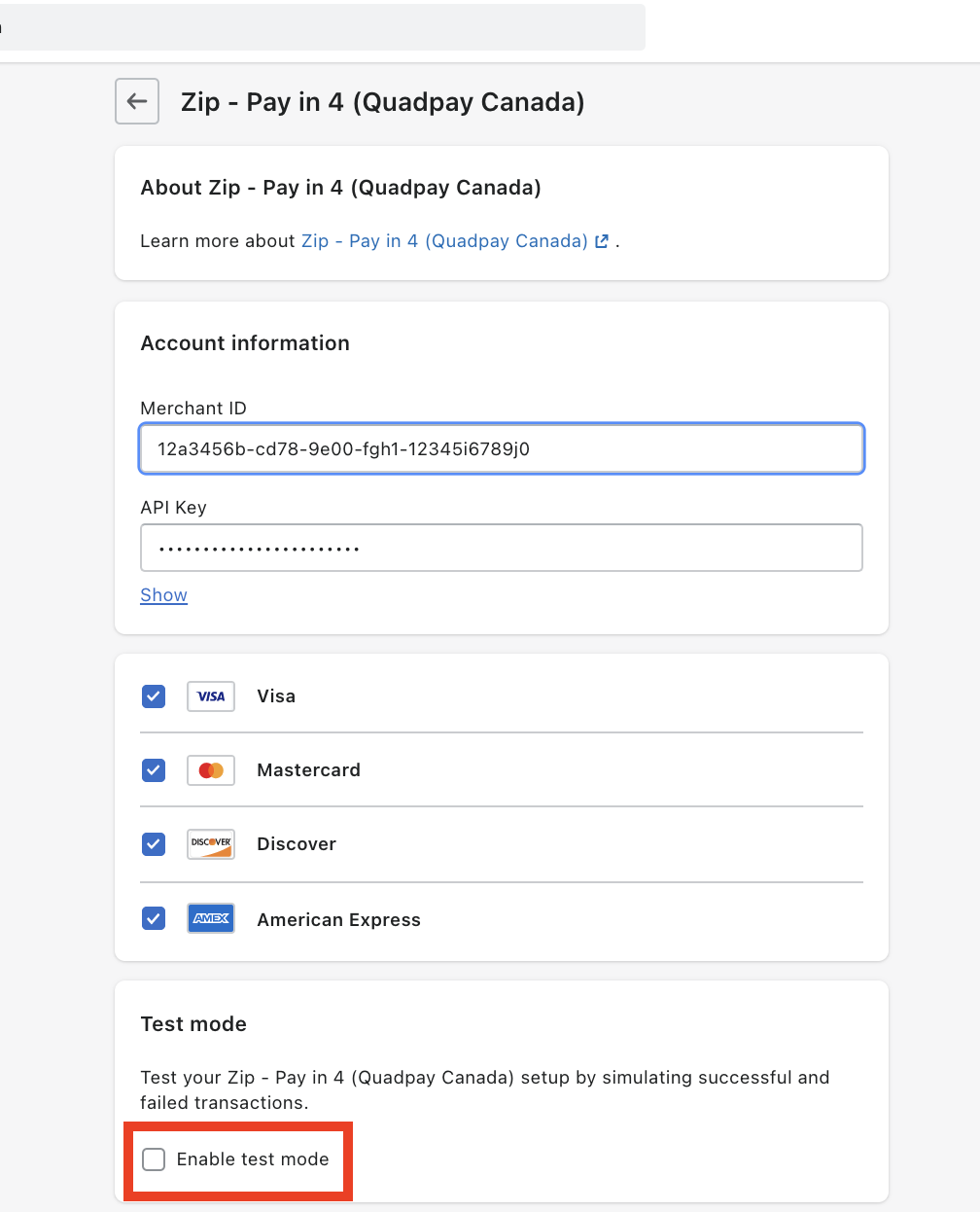
*Only enable Test mode if you are testing in a sandbox or staging environment. Most merchants find this unnecessary as you can refund a test order from the Merchant Portal. If you do require Zip staging credentials, please contact [email protected].

Associate Shopify and Quadpay Orders
If you would like to have your Shopify order ID associated with your Zip order, please add the following snippet. The Shopify order ID will display in the Zip Merchant Portal as the Merchant Platform ID.
Navigate to Settings > Checkout > Order Processing > Additional Scripts and add the following in Shopify admin:
<script src="https://cdn.quadpay.com/latest/quadpay.js"></script>
<script> quadpay.associate("{{ checkout.id }}", "{{ order.name }}");</script>
FAQ
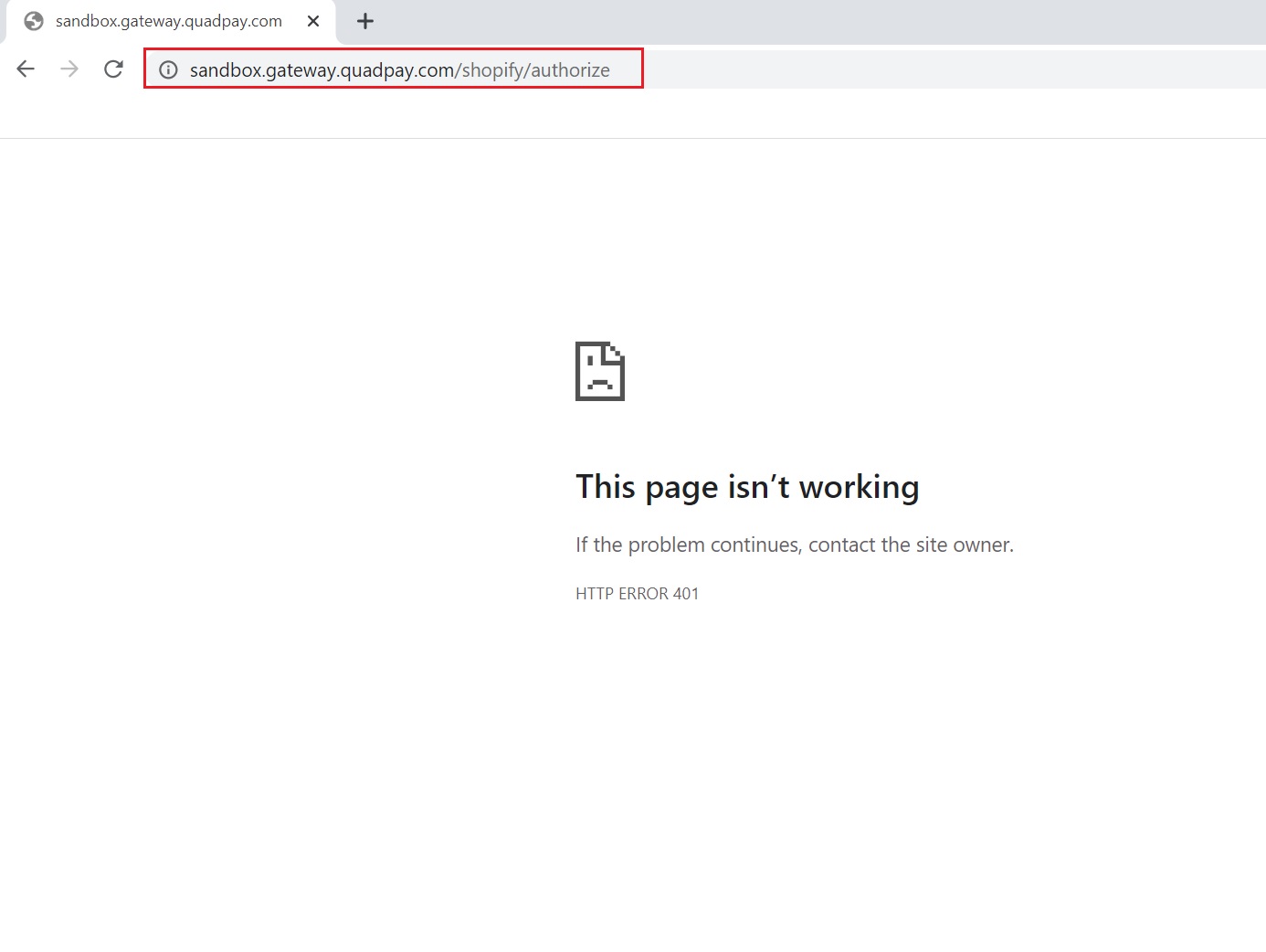
I received a "This page isn't working" HTTP ERROR 401, what should I do?
When you receive this error. Please check the URL. Does it have sandbox.gateway.quadpay.com... in it?

If it does, please go to your Shopify Zip CA Payment Gateway configuration and ensure you disable Enable test mode.

If it does not, but you're still receiving "This page isn't working" HTTP ERROR 401, then please ensure your Merchant ID and API Key are copied correctly from your Zip Merchant Portal.
Updated over 2 years ago
